











Flipmart – Electronic Marketplace OpenCart Store by Webdigify


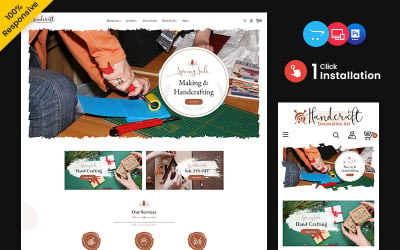
Crafter - Handcraft Decorative Art OpenCart Store by Webdigify




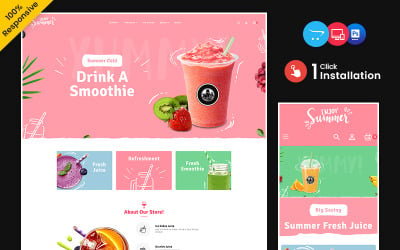
Summer - Juice and Drink Multipurpose OpenCart Store by Webdigify


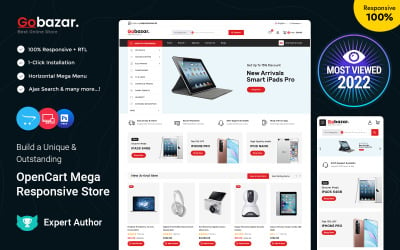
Gobazar – Electronic Marketplace OpenCart Store by Webdigify










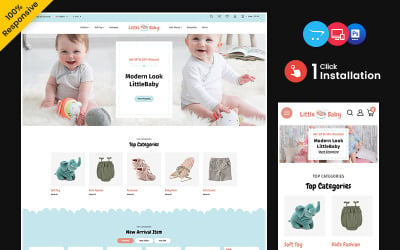
Babycare - Kids Store Opencart Responsive Theme by Webdigify




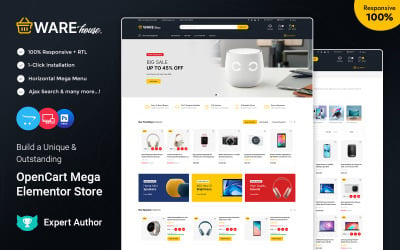
Warehouse - Mega Shop Multipurpose Opencart Store by Webdigify



5 Best OpenCart Themes 2024
| Template Name | Downloads | Price |
|---|---|---|
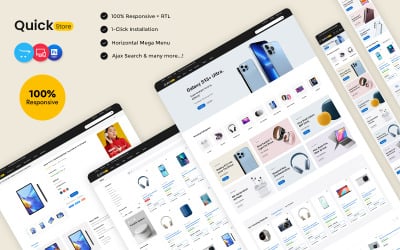
| Quickstore – Mega Shop Multipurpose Opencart Store | 56 | $49 |
| Stylon - Fashion Store OpenCart Theme | 24 | $39 |
| Belletny - Beauty | Spa | Salon Store OpenCart Responsive Theme | 17 | $39 |
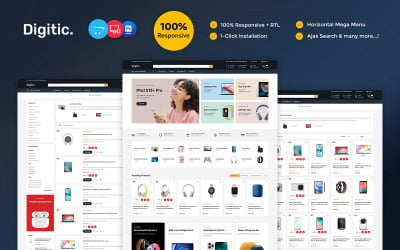
| Digitic - Electronics, Gadgets and Computers Multipurpose Opencart Responsive Theme | 16 | $49 |
| Toolex - Responsive OpenCart Template | 43 | $57 |
OpenCart Templates
OpenCart templates are pre-made designs for online stores running on OpenCart platform. An OpenCart website theme download package contains the files, code, graphics, modules, and documentation to allow creating a full-fledged e-store.
With the rise of OpenCart eCommerce software, Templateog体育首页 starts delivering OpenCart templates of unsurpassable quality. These cutting-edge designs have got a varied list of capabilities. Among the distinctive features of our OpenCart themes, you can find semantic code with progressive CSS3 enhancements, cross-browser compatibility and SEO-friendliness, awesome installation documentation, dropdown menu with multi-levels, and many more. With such outstanding functionality, these eCommerce designs have got much-simplified modification opportunities – you can install them pretty quickly and tweak to your liking. In this storage, you can find OpenCart templates created for varied eCommerce spheres. Choose your OpenCart theme to be fully satisfied with your store and have every your customer prove that was the best choice of yours.
Templateog体育首页 provides Free Responsive Bootstrap OpenCart Templates that you can download and work with for free. This sample can help familiarize you with how the website template of this type is installed and edited.
All Features You Need
Fully Responsive Design
Let users view your website on any device, even Nokia 3310. Just kidding, BUT with this feature, your website will adjust to any screen resolution of the device it is being displayed at.
P.S. This leads to greater UX and enhanced SEO.
Sample Content
After a simple installation, your template will be just the same as on our Live Demo. All procedures are made clear for you, so you can easily embed the content into a website.
OCMOD modification system
Opencart 3.x uses OCMOD system by default and we recommend installing OCMOD modifications. Our Opencart 3.x templates include only OCMOD modifications because they are native for this framework.
Extensive Documentation
Don’t rack your brain with trying to guess how to install the theme properly – just any of our OpenCart themes and get excellent documentation, which will help you to install the theme in a blink of an eye.
Valid Semantic Code
Impress your visitors with faster page loading speeds and get more flexible. Also, your site will have better SEO ratings.
Totally NEW Layout Builder
Want to change website sections to your own taste? An easy-to-use drag-and-drop tool allows you to build versatile pages.
Not Convinced Yet?
Did you know, that OpenCart platform takes fourth place in global eCommerce technology distribution in 2020? (by online stores globally).
You’ll love an adaptable multipurpose OpenCart templates functionality. Our team consumes liters of coffee every day and bend over backward to develop a product which will satisfy even your craziest needs!)
Also, we have 24/7 free support. Whether you have problems with your website on Christmas evening or maybe in the New Year’s hangover morning? We are always here to help.
Create your own stunning modern website with tons of features and recharge your business with og体育首页s!
Design
Stick-to-Top Menu
The theme is supplied with a menu that sticks to the top of the page as you scroll down. This keeps main navigation menu right before the users’ eyes all the time, so they don’t need to go back all the way to get to another page.
Custom Block
Custom block is an area where you can insert information of different kinds, from contacts to sale terms and payment details. Each time a new product is added, this data automatically remains in place.
Background Video
Stunning video in the background makes people stop and stare. It’s a perfect opportunity to show off your best products in some interactive way.
Parallax Scrolling
Applying parallax scrolling can really help engage your visitors. People will automatically feel more interested when scrolling, because this effect alters the depth and content of their view. It’s a psychological trick that will surely pull your visitor deeper into the website and will ignite their desire to explore.
Carousel
You can showcase a great number of products with this gallery right on the home page. The presentation will look really organized and smart, which is important as lots of customers are reluctant to dig deeper than the home page of your store, especially when it looks confusing.
Social & Google Map
Facebook Widget
The Facebook widget helps you provide the simplest and most attractive way to display your Facebook feed posts or likes in the sidebar. Being very easy to configure, you just need to add the URL of your Facebook page.
Twitter Widget
Using Twitter feed widget you can display your own Twitter feed or Twitter posts that are hashtagged with a certain keyword on your website. To get started, you need to connect your Twitter account or specify the hashtag. For sure this will help increase activity on your Twitter profile.
Google Map
Placing the Google map into your site’s page gives a clue to your visitors about your business’ location. Such an approach helps the user to know about your business location and your working hours. This deprives the necessary to search this info on some other pages.
Pinterest Widget
With the help of the Pinterest widget, you can display your feed on your site’s pages. This is effective for fashion related websites, or the ones where the female audience prevails since the Pinterest audience is mostly women.
Product Presentation
Quick View
Neat ‘Quick view’ button appears when hovering product image. Clicking it, there opens a pop-up with product preview where a buyer can immediately get detailed information about the listing (including description, video, photo, rating, buttons, and whatnot).
Product Image Pop-Up
With this extension, your customers won’t have to go to the product page every time they want to see a larger item image. All they need to do is to click the product photo and it will appear at the popup window.
YouTube Video
Share YouTube videos on the homepage of your online store to provide richer multimedia experience for its visitors.
Cloud Zoom
With this smooth, touch-enabled jQuery image zoom plugin, visitors will be able to enlarge products and view them to minor details.
Badges
Use badges on your eCommerce website to indicate the status and value of products. Being small yet attention-grabbing in their nature, these UI elements provide more effective promotion of e-store merchandise.
Upselling Cross-Selling Etc.
Brands
This functionality helps customers sort products by their manufacturers. Once your shoppers click on the name of a certain brand, they will proceed to the page with all of its items that belong to the same brand.
Why OpenCart is the Best Choice for Your Online Business
OpenCart is an open source ecommerce software used to build online stores. Simply install, select template, add product and you become the owner of an online store!
OpenCart Templates FAQ
Is OpenCart any good?
TeOpenCart is a complete e-commerce platform that lets you create your online shop, customize, add, and manage your products or services. OpenCart is an open-source system. This means that all around the main OpenCart script is free and that you can modify the platform as you want. The essential part of OpenCart is that you have lifetime free software updates and free support. It requires a little coding knowledge for extensive management. And it’d be better to have some experience in choosing a hosting, launching a website, and changing the code.
Which is better WooCommerce or OpenCart?
WooCommerce is a great option for many WordPress fans. It fits ideally with the WordPress sites and it’s logical to choose WooCommerce plugin for WordPress website. On the other hand, OpenCart is an awesome open-source solution for other types of websites. If you don’t want to start a WordPress site for using their e-commerce plugin, OpenCart theme may be a better option for you. With global cooperation, you could easily transfer your business beyond your locality very easily. OpenCart will be perfect for ambitious entrepreneurs and their big e-commerce plans.
Is OpenCart safe?
OpenCart can be called a secure platform. However, like in the other content management systems, we recommend you to immediately set up the cybersecurity programs to your site from its hacking.
How can I change my OpenCart theme?
With this step-by-step guide, you will do it very quickly. At first, you will need to save the theme’s files and unzip them beforehand. We also recommend you make a backup of all the folders of your installation before making the changes.
- You need to access your hosting account via FTP.
- After connecting the server, open the folder on your computer with the theme files in the left window of FTP and open the folder with the OpenCart installation in the server in the right window:
- Copy the folder with the template here: Catalog > View > Theme folder to the theme you install here: Catalog > View > Theme folder in the server. Open the upload to the host folder of the new theme to be installed.
- Go to the Catalog folder.
- Open the View folder.
- Go to the Theme folder.
- Copy the theme folder to Catalog > View > Theme folder in the server and wait till all the files in the folder will be copied.
- Then come back to the root folders in the website installation in the folder of the theme on your local computer. Open the Image folder in both windows.
- In both windows follow the theme’s folder.
- Copy the template from your local computer to the server.
- Then come back to the root folders in the website installation. In the folder of the template on your local computer open the System folder in both windows.
- In both windows follow the Engine directory.
- Copy the controller.php file from your local computer to the server and change the existing one with the file you copy from your local computer.
- After you finished the uploads, log into your OpenCart admin page and follow the System menu. In the drop-down menu choose and click the Settings option.
- There locate your website on the list and click Edit.
- Select the Store tab.
- There locate the Template line and select your new theme in the drop-down menu.
- Save it.
- Reload the page on your website and customize your new template:
In addition, you may check this article, which describes how to install a new theme on OpenCart http://yjsy.muurausahvenlampi.com/blog/create-opencart-store/
Or this video: http://www.youtube.com/watch?v=HC6UPZNf-7A
How to convert HTML template to OpenCart theme?
To integrate the HTML template into your OpenCart theme, you have to start it by creating a new folder at catalog/view/theme location. Name it e.g. “mynewtheme”. Then copy all folders from HTML theme: from the header, followed by the footer, modules and category pages, product page, and other pages.
How to install OpenCart template?
The process is rather easy and consists of a few quick steps.
Step 1: Download your new OpenCart template.
Remember to unzip the files before the next steps.
Step 2: Upload the OpenCart theme to your website.
Do it via FTP to the “catalog/view/theme” directory.
Step 3: Log in to your store’s admin area and go to Settings.
When you’ve uploaded the files to your template, you’ll need to change a couple of settings in your store’s admin area. To do it, log into your admin area: www.example.com/admin
Go to System > Settings in your store’s admin area and select “Edit” next to your store.
Step 4: Select your new template
In the Settings, select the “Store” tab and click the drop-down menu next to the “Template” setting. Here you’ll be able to choose the new theme that you’ve just uploaded. Once you’ve selected this, click “Save”.
Now everything is ready to customize your template
How to install OpenCart template in local host?
- Unzip the file with a template
- Upload the catalog and images folders to the root of your OpenCart installation.
- Enter your OpenCart Dashboard and go to System > Settings
- Choose your website from the list, check the box next to it, and select “Edit”
- Go to the Store Tab and choose the theme you just uploaded from the drop-down menu under the template section.
- Save it
Can I use premium OpenCart template on multiple domains?
Yes, you can use just one premium OpenCart template for multiple domains. Follow the next steps:
Step 1. Set up an OpenCart theme as your main website.
Step 2. Make sure all your domains (your stores) have your hosting provider’s name servers.
Step 3. Follow the Cpanel for mainshop.com (your main OpenCart installation). Create an add on the domain for each site you want to have as your multishop. E.g. shop1.com, shop2.com, etc. When you create the addon domain name (shop1.com and so on) the document root will be filled in like public_html/mainshop.com. Delete /mainshop.com to leave public_html.
Step 4. Go to the admin panel on mainshop.com and add a new store with address http://shop1.com/ (shop2.com/ and so on).
Step 5. That's it, we finished. Check your new shop on shop1.com, shop2.com, etc. Now you will see them without a logo, slider, products, etc. So now it’s time to customize it and fulfill with these items.
How to edit the footer in an OpenCart 3.x template?
- Log into your OpenCart Dashboard
- Go to Catalog > Information
- Now you’ll see a list of the default pages. Select the page you want to customize by clicking on the box next to it and click the “Edit” link in the far right.
- In the General Tab, type the title of the page and the description.
- Save it.
Check out the About Us page in the footer and you’ll see the changes you’ve made.
